What media can I embed in Flowpage? | Go To Flowcode
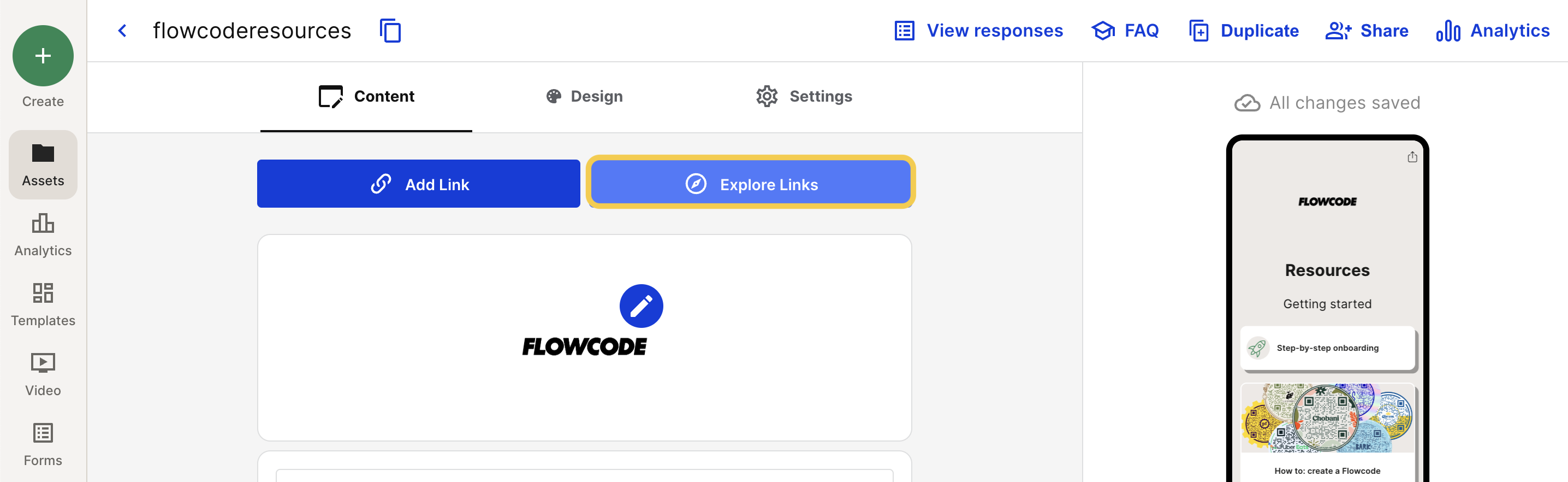
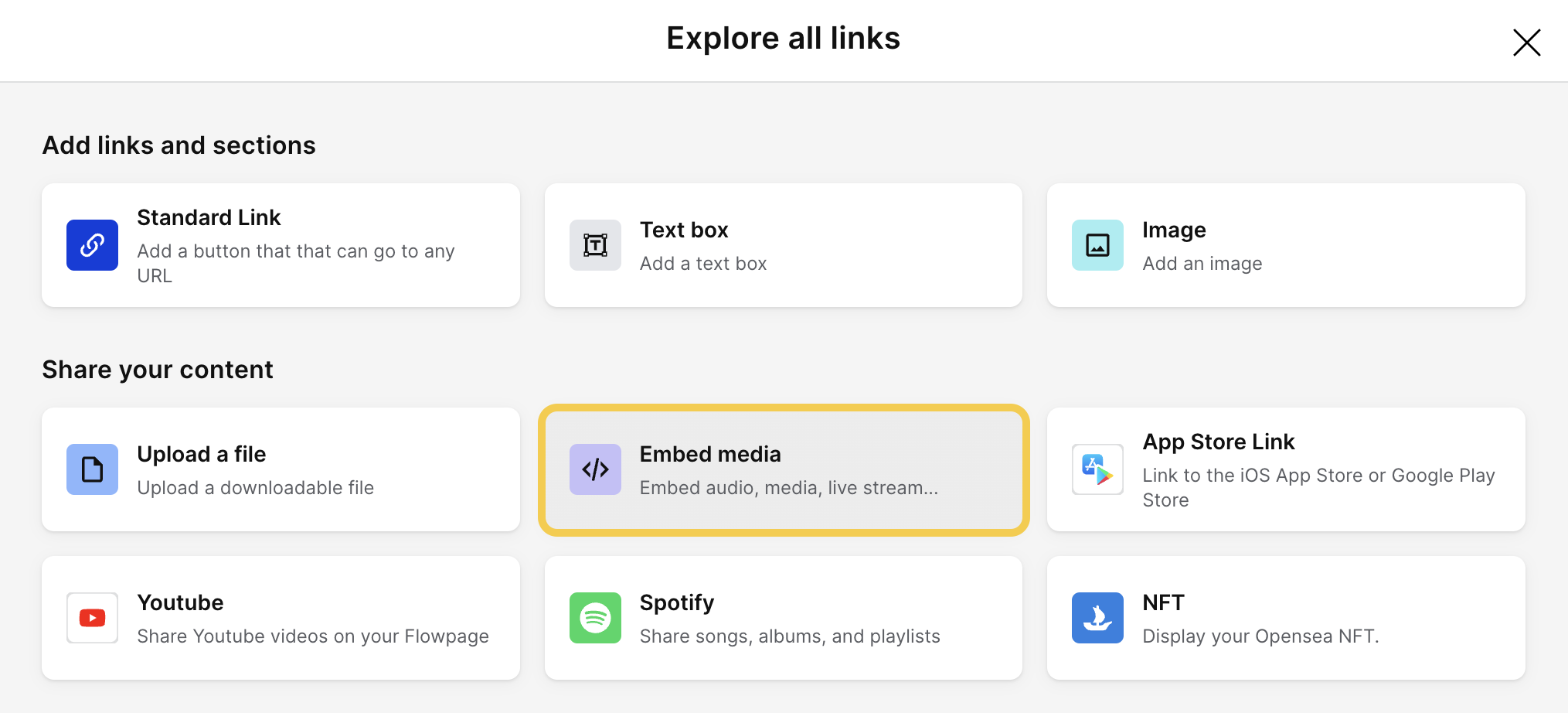
When creating a Flowpage, you have the option to Add Link or Explore Links. To embed media, click on Explore Links > Embed media.


In order to embed video content within a Flowpage, you will need to supply a link that is listed under the Supported media section below.
Supported media
-
YouTube videos use the YouTube iFrame Player API
-
Facebook videos use the Facebook Embedded Video Player API
-
SoundCloud tracks use the SoundCloud Widget API
-
Streamable videos use Player.js
-
Vidme videos are no longer supported
-
Vimeo videos use the Vimeo Player API
-
Wistia videos use the Wistia Player API
-
Twitch videos use the Twitch Interactive Frames API
-
DailyMotion videos use the DailyMotion Player API
-
Vidyard videos use the Vidyard Player API
-
Kaltura's react-player implementation uses the embed.ly Player.js API but Kaltura specific APIs are also available, see Kaltura Player API
-
Supported file types are playing using <video> or <audio> elements
For any unsupported content, we'd recommend uploading to a hosting service such as Youtube or Vimeo, and using the included link directly on your Flowpage.
Learn about other Flowpage features here.
For further assistance, please email our support team or reach out to your dedicated Client Success Manager.